Want your website pictures to load super fast on WordPress? That’s a smart move! Making your images web-friendly is a crucial step for a speedy webpage.
Pictures are significant in your brand, showcasing products, promoting places, or making eye-catching ads.
They’re also great for explaining tricky ideas and adding a nice touch to blogs.
Sometimes, they’re even more important than the text!
Here’s what to watch out for: don’t use images on your site without tweaking them for the web.
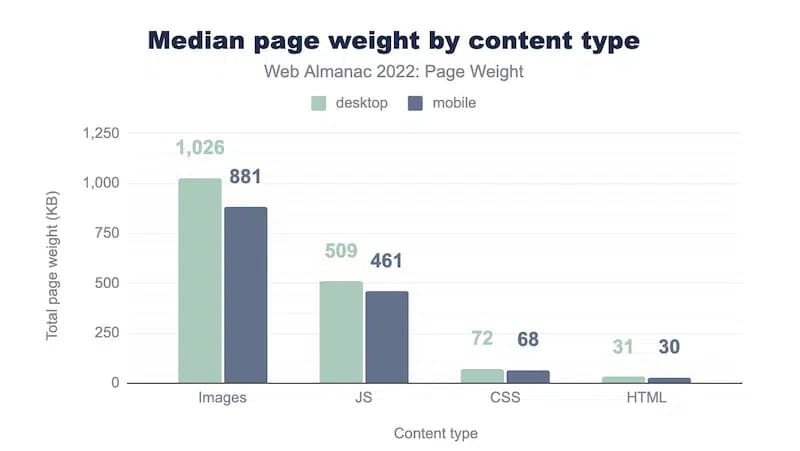
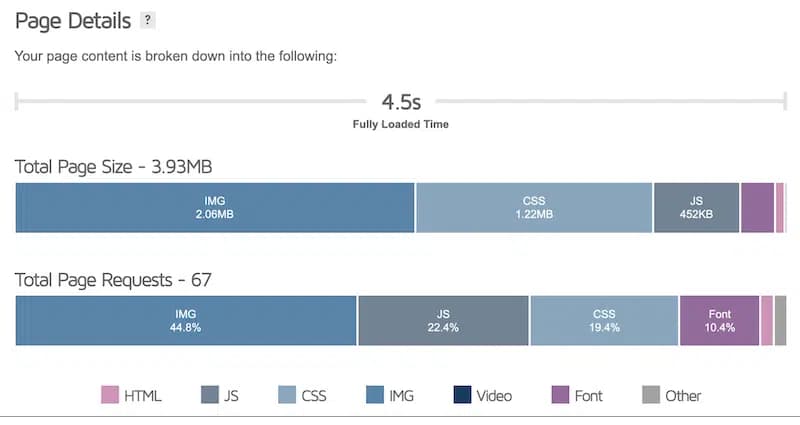
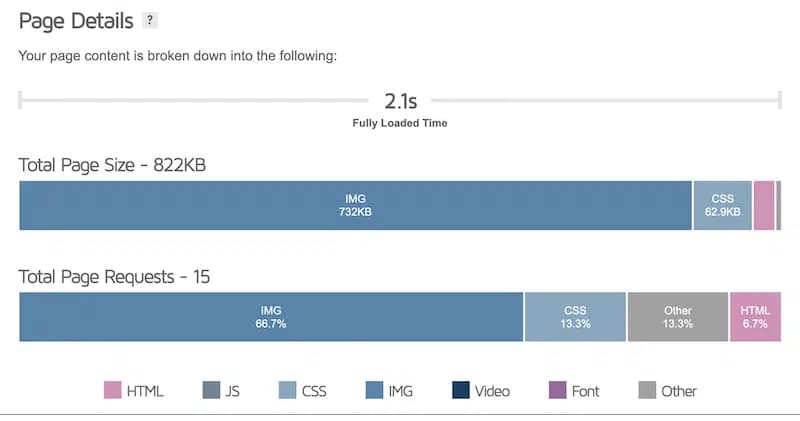
In the chart below, you can see that images make up most of a webpage’s Size.
To stand out in search engines, it’s essential to keep your content unique and not copy from others.
we will talk about How to Optimize Images with Imagify later in this post

Many websites forget to load their images quickly, making the site slow.
But you’re here to learn how to speed up your website with pictures, and we’ve got your back!
We’ve gathered eight easy tips to make your pictures load faster on your WordPress site.
Remember, it’s essential to keep your content unique and not copy from others to do well in search engines.
To make your pictures load faster on WordPress, you can use these eight techniques:
- Shrink Your Images: Make your images smaller.
- Get the Right Size: Choose the perfect dimensions for your images.
- Responsive Images: Use images that adjust to different screen sizes.
- Best Format: Change your images to the most suitable format.
- Lazy Loading: Load images as needed, not all at once.
- Browser Caching: Save copies of images to load them faster later.
- Switch GIFs to Videos: Use videos instead of animated GIFs.
- Image CDN: Use a Content Delivery Network for images.
Let’s look at each technique. We’ll explain the idea and suggest great tools to help your pictures load faster on WordPress.
Remember, it’s vital to keep your content unique and not copy from others for better performance in search engines.
1) Shrink Your Images
Reducing the size of your pictures is a great technique to ensure your webpage loads faster, especially when aiming for quicker photo loading on WordPress.
Compression falls into two main types: lossy and lossless. Lossy compression discards some data to make the file smaller, while lossless compression reduces the file size without changing any data.
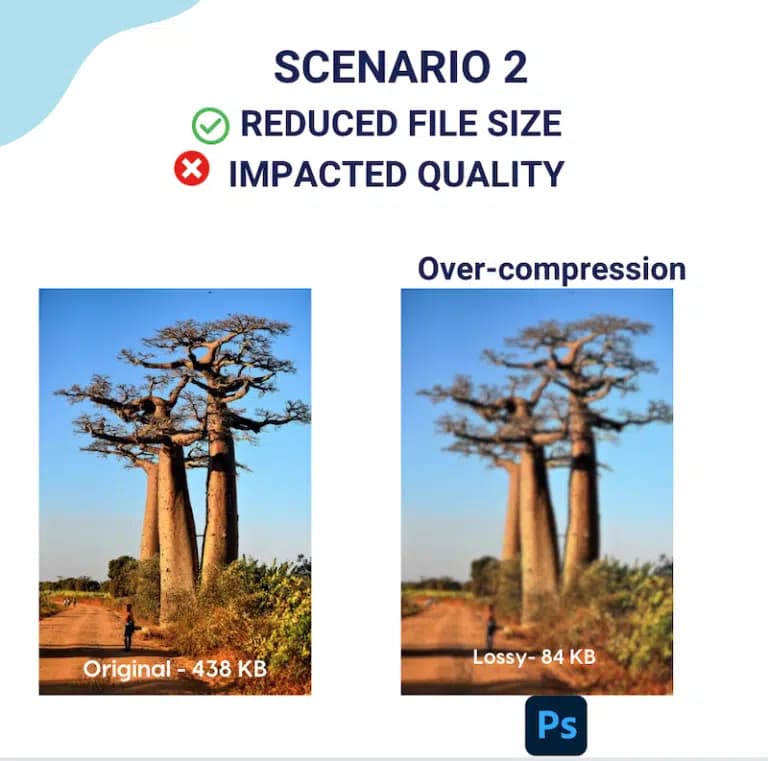
Let’s look at two different situations:
In the first situation,
The file is smaller, and the quality is still the same even though we used lossy compression. Success!

In the second situation,
The smaller file is suitable for the web to work faster. But, the compression went too far, and now it affects how users experience it.

Here are some tools and plugins to shrink your images:
- Imagify (WordPress Plugin):
It’s super easy and works smartly.
The Smart mode squeezes the image to the max without hurting its quality, making photos load faster on WordPress.
Using WordPress is handy because it optimizes within WordPress, and you don’t have to do much. - Iloveimg or Optimizilla (Online Tools):
These free online platforms are suitable for compressing images. Still, the only downside is the process of uploading, downloading, and re-uploading images to your WordPress library affecting how quickly pictures load on WordPress.

These tools and plugins can help your website load faster by making your images smaller without losing quality, allowing you to choose the one that suits you best for ensuring that pictures load faster on WordPress.
2) Get the Right Size
Another effective method to ensure your website’s pictures load faster on WordPress is to ensure they’re the right size for desktop, tablet, and mobile.
When you upload images, match their dimensions to the screen they’ll show up on. For WordPress, here are some suggested sizes:
- WordPress blog image: 1200×630 pixels
- WordPress slider images: 800×600 pixels
- Single WooCommerce product: 600px width
This helps your site load faster by using images that fit each screen perfectly!
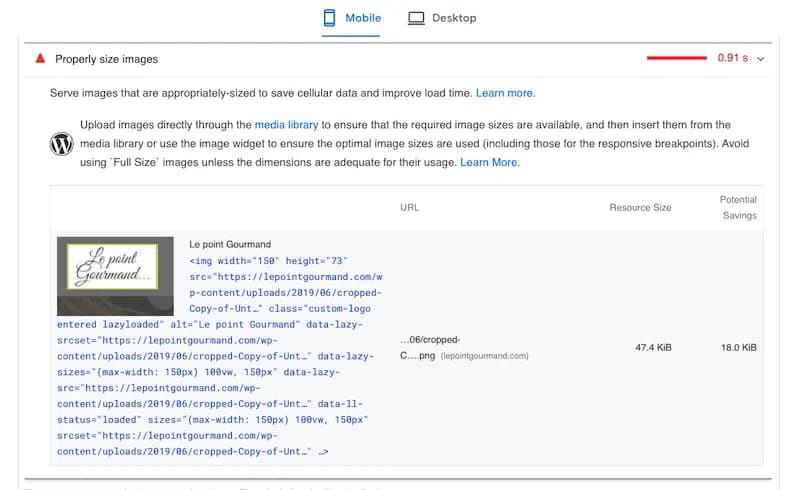
You might see a ‘ Properly size images ‘ warning when you check your website’s performance using PageSpeed Insights.
If that happens, you should adjust your images’ dimensions. For instance, don’t use the full-size files you have on your computer.
Make them Size to improve your website’s speed!

Changing the Size of images is the first thing to do to make the file smaller, which is good for how fast your website works and for SEO.
Using the Size for a logo and a blog post image is not a good idea.
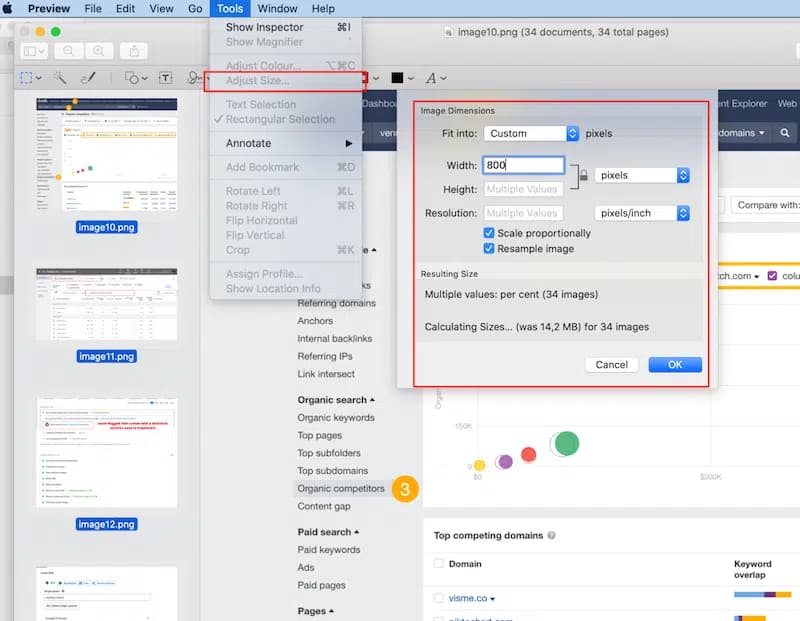
If you’re using an iOS device, you can resize images with the default Preview software.
Pick the images and go to Tools > Adjust Size> Image Dimensions. It’s easy and built right into your device!

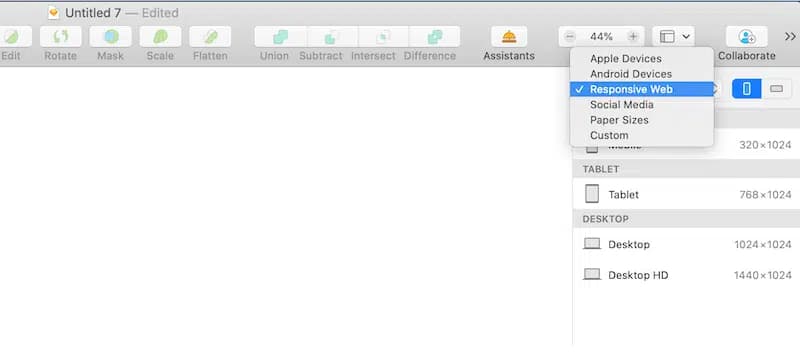
Sketch is a robust design app that lets you add responsive web artboards. It’s a handy tool for creating and adjusting designs for websites.

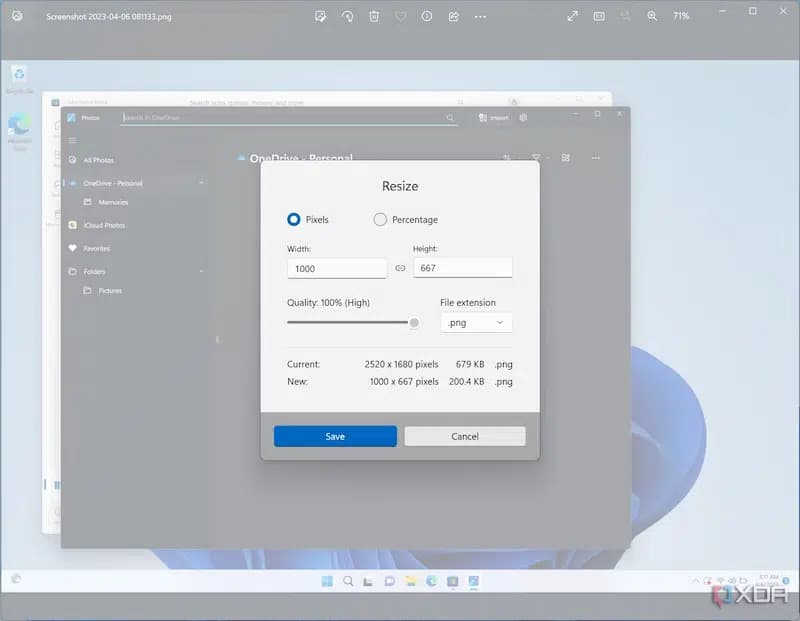
For Windows users, you can resize images using the default Photos app.

Just click on Resize and add the new width and height. It’s a simple way to adjust your images!
Ensuring images are the correct size is essential for how fast your page loads and performs. That’s why the next part is all about responsive images.
3) Responsive Images
Another way to speed up how quickly images appear for users is by using responsive images. Pictures become responsive when optimized for size, contributing to ensuring that photos load faster on WordPress.
This means the image will be downloaded in the correct Size and quality for the user’s device. This reduces the amount of data downloaded, making your website perform much better.
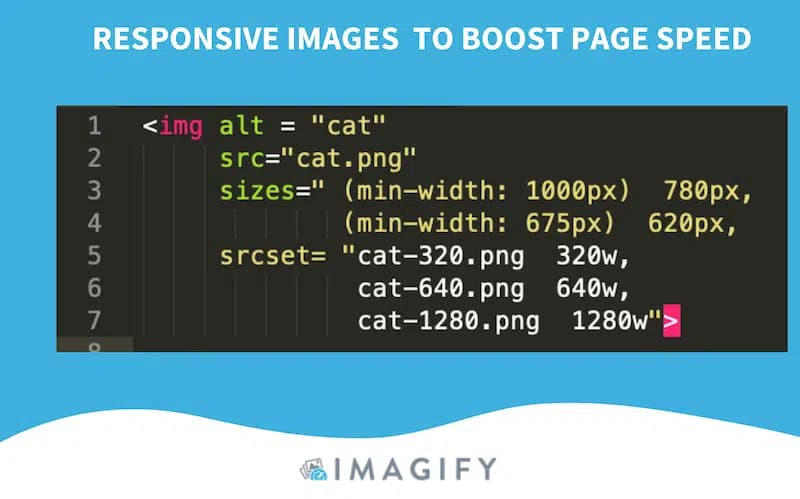
The smart way to create responsive images is by using the ‘src’, ‘srcset’, and ‘size’ attributes. Look at the example below:

4) Best Format
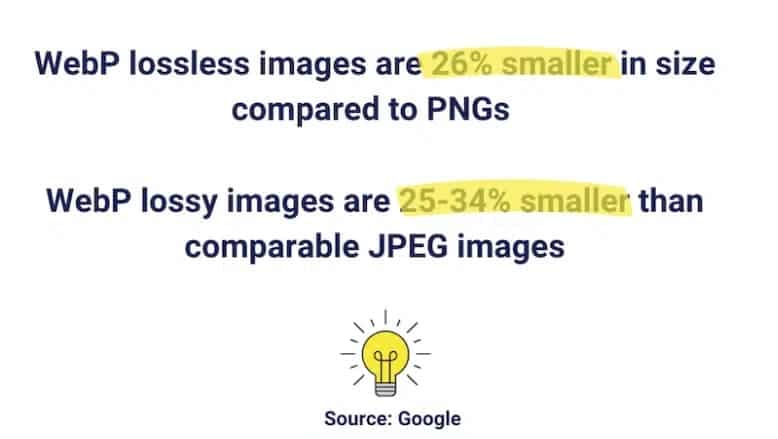
The fastest image formats for websites are the next-gen ones like WebP and AVIF.
Compress better than the usual PNG or JPEG, making downloads quicker and using less data, thereby helping your pictures load faster on WordPress.
They compress better than the usual PNG or JPEG, making downloads quicker and using less data.

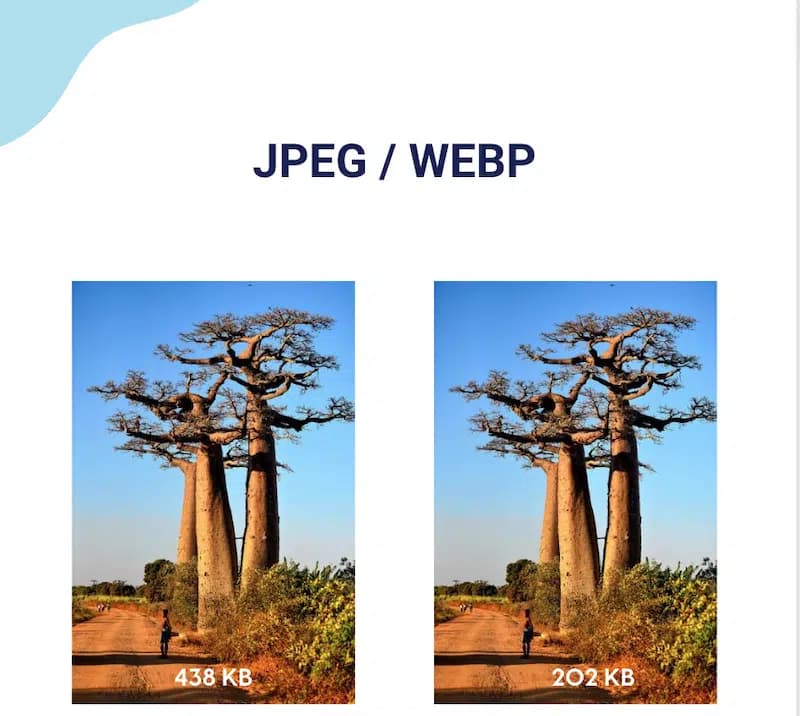
Let’s check out an example: What are WebP and JPEG?

Thanks to using the WebP format, the image size dropped from 438 KB to 202 KB, keeping the same quality.
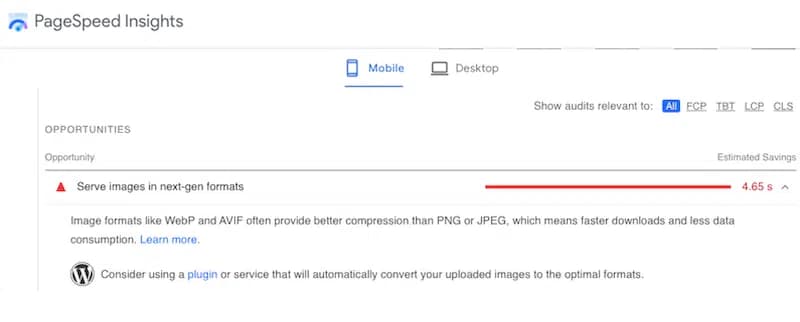
Also, when you run a performance check on PageSpeed Insights, you might see a warning saying, ‘Serve images in next-gen formats.

To fix this warning and make it a pass in PageSpeed Insights, you can use these tools:
Best WebP Converter Tools:
- Online Tools: Websites like Squoosh or TinyPNG can convert images to WebP.

- Image Optimization Plugin: For WordPress users, Imagify is a simple plugin that automatically compresses images and converts them to WebP.

These tools help optimize your images and resolve the ‘Serve images in next-gen formats’ warning.
Another handy plugin for conversion is ‘Converter for Media.’ It can transform your JPEG, PNG, and GIF files into WebP.
5) Lazy Loading
Lazy loading is a trick that loads only the images you see on your screen.
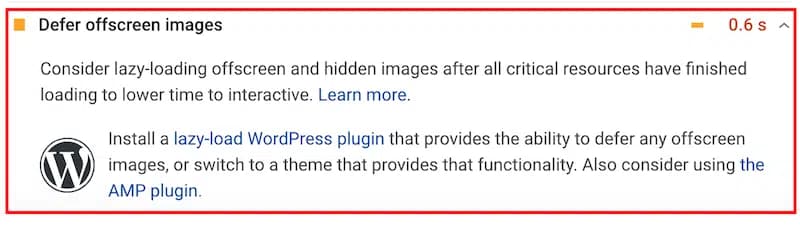
Addressing one of the suggestions from PageSpeed Insights called ‘Defer offscreen images,’ a method to make pictures load faster on WordPress.
Instead of loading everything simultaneously, the browser doesn’t bother with pictures or stuff below what you’re looking at.

By using lazy loading on images, you address one of the suggestions from PageSpeed Insights called ‘Defer offscreen images.

To apply lazy loading, you can do it manually by using the <loading=lazy> script on your images.
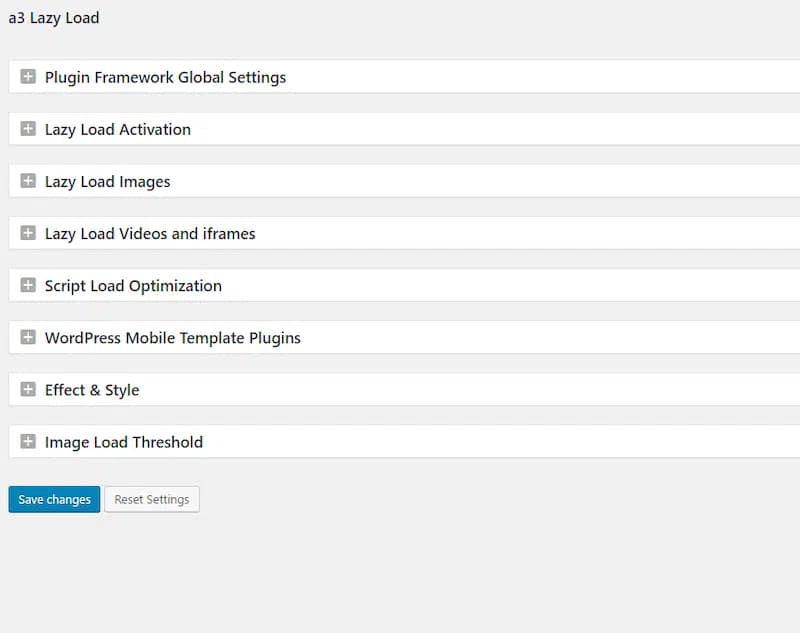
Another easy way is to use a tool like a3 Lazy Load, which makes lazy images, iframes, and videos load automatically.

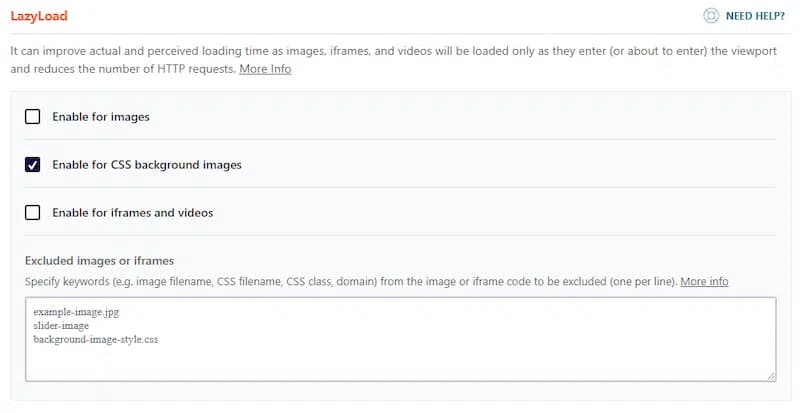
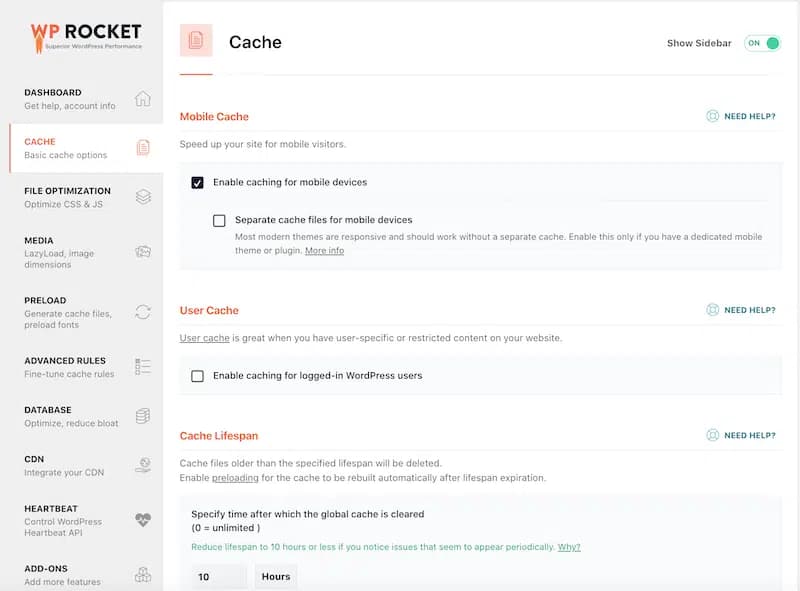
WP Rocket, a top-notch caching plugin for WordPress, is a great choice.
It provides caching and lazy loading for images, iframes, videos, and CSS background images.
WP Rocket is also the first plugin to make lazy loading on CSS background images as easy as a single click!

Here’s a handy tip: WP Rocket isn’t just excellent for lazy loading; it’s also one of the finest cache plugins for WordPress.
It optimizes your code database and enhances your Core Web Vitals. Caching is essential to speed up WordPress photo loading; we’ll dive into that in the next section.
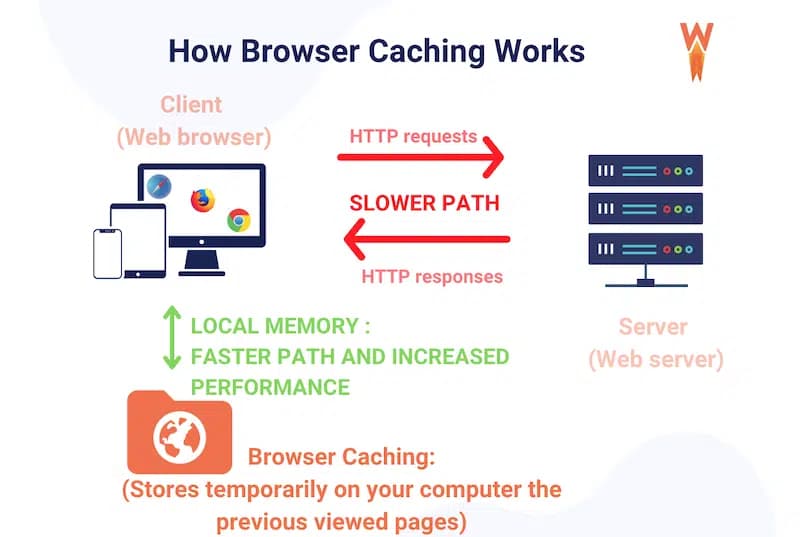
6) Browser Caching
Caching images is a super effective way to speed up your page, especially when dealing with many pictures, ensuring photos load faster on WordPress.
Caching saves copies of often-used or unchanging stuff like images, scripts, styles, or fonts in the user’s browser.
So, when someone returns to your site, they don’t have to download the same things every time.
This saves internet data and makes your website load much faster.

An excellent plugin to set up caching is WP Rocket.
It automatically applies caching and GZIP compression as soon as you activate it, and you don’t need to mess with any technical settings.

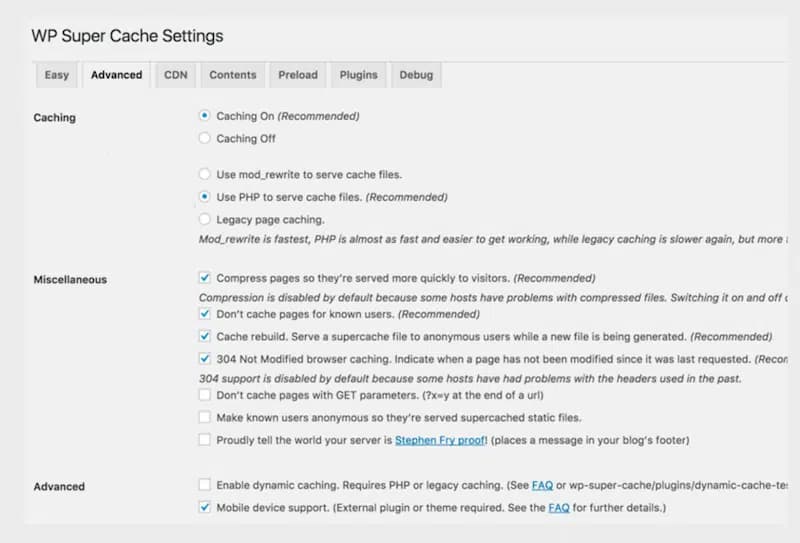
Another good plugin is WP Super Cache, made by Automattic.
This tool creates static HTML files from your dynamic WordPress blog, helping to speed up your site.

7) Switch GIFs to Videos
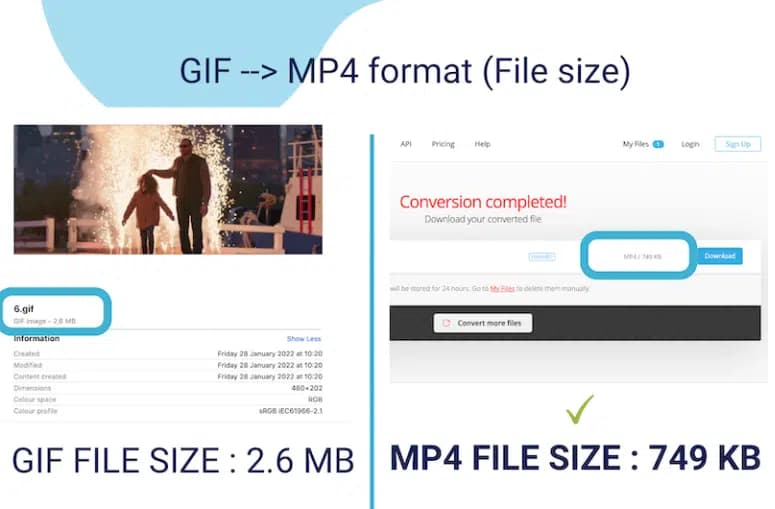
Changing an animated GIF to a video can make your website faster.
Why? Simple: a .mp4 video is much smaller than a GIF.
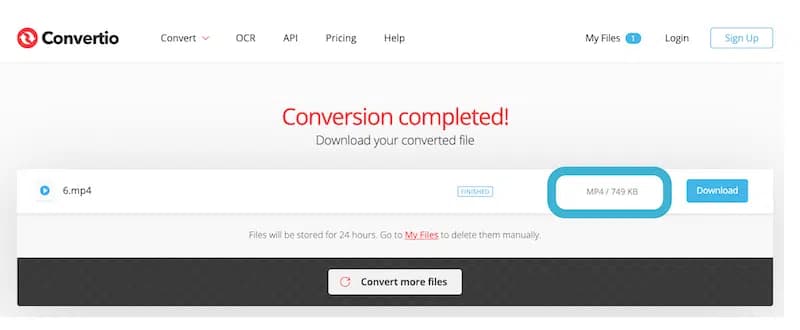
GIF file size: 2.6 MB MP4 file size: 749 KB (much smaller)

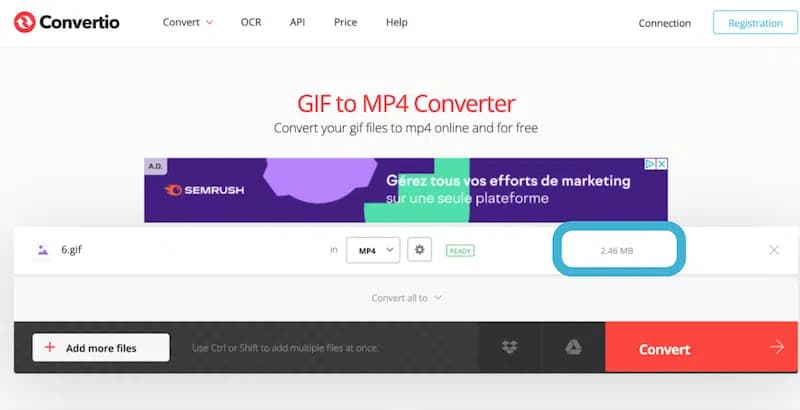
The top tool for changing GIF to MP4 is Convertio.
It’s a free online converter where you can easily convert your GIF to MP4. Just drag and drop your GIF, then hit the convert button. Simple as that!

You end up with the same file in MP4, and it’s much smaller.

Here are a couple of other free tools you can use:
- Ezgif.com
- Freeconvert.com
8) Image CDN
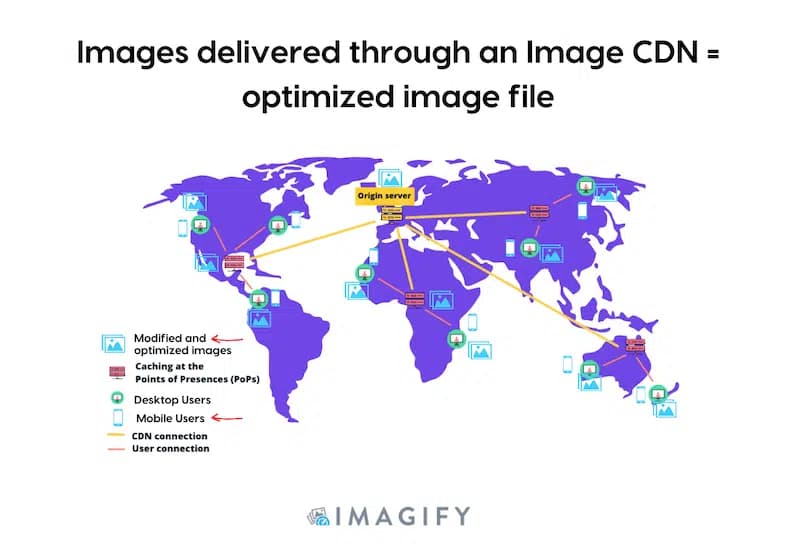
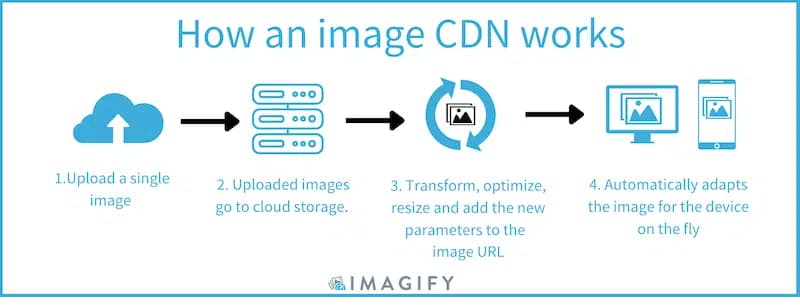
Making your pictures load faster on WordPress also involves using a trustworthy CDN provider.
A CDN is designed to deliver your images quickly to users worldwide, and it resolves many PageSpeed Insights problems.
It stores your images in proxy servers close to where you are (Points of Presence).
Your images are optimized and delivered faster because they don’t have to be fetched from the central server.

An image CDN lets you adjust your images for different devices (making them responsive), reducing data use and improving your site’s speed.

The top CDN for WordPress is RocketCDN.
It’s the easiest one to use, and it even comes with a free plugin that takes care of all the technical stuff for you.

Cloudflare is among the most popular CDNs available. It serves as a CDN and helps improve the connection speed between users and the website server.
Now that we’ve provided eight simple tips to make your pictures load faster on WordPress let’s delve into Imagify.
It’s a user-friendly image optimization plugin.
Let’s explore how this tool can boost your website’s performance by delivering optimized images to visitors.
How to Optimize Images for Faster Loading with Imagify
Optimizing your images for faster loading with Imagify is a breeze, and it comes with some valuable features to ensure your images load faster on WordPress.
This user-friendly plugin provides robust optimization, leading to better performance and higher scores in Page Speed Insights (PSI) reports.
Here’s how Imagify works its magic:
- Smart Compression Mode: Significantly reduces image file sizes without sacrificing quality.
- Bulk Compression in One Click: Perfect for compressing multiple images simultaneously.
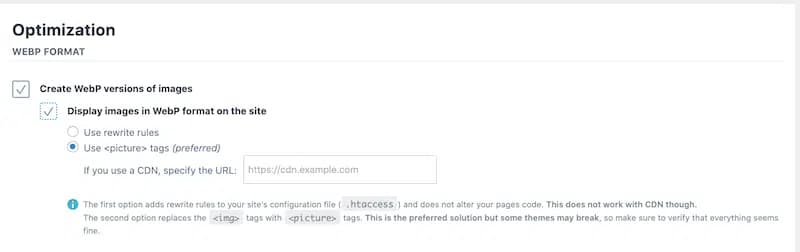
- WebP Conversion: Easily converts your media to the recommended next-gen format by Google, boosting performance.
- Improve Core Web Vitals: Enhances Core Web Vitals and resolves image-related issues on PageSpeed Insights.
As a bonus, we’ll explore compression tests with Imagify and their impact on loading speed.
Let’s dive into each point to see how user-friendly Imagify is and how image optimization can affect your website’s performance.
Stay tuned for a little extra: we conducted tests to show you the optimization process’s results ‘before and after.’
1. Smart Compression mode
Imagify has a Smart Compression mode that shrinks images to the smallest size possible.
It then adjusts the compression level until it achieves the ideal balance between file size and quality.

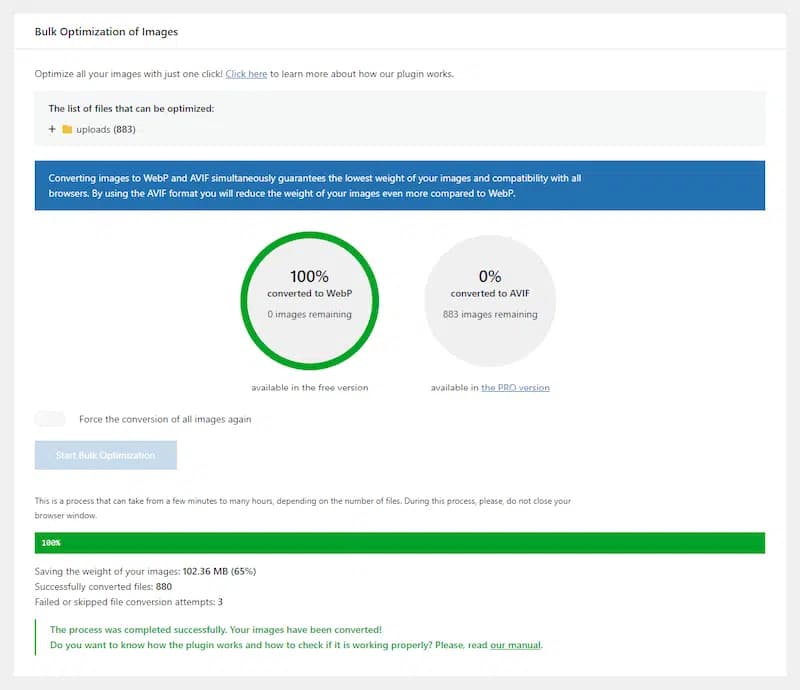
2. Automatic Compression Process: Bulk Optimization in One Click
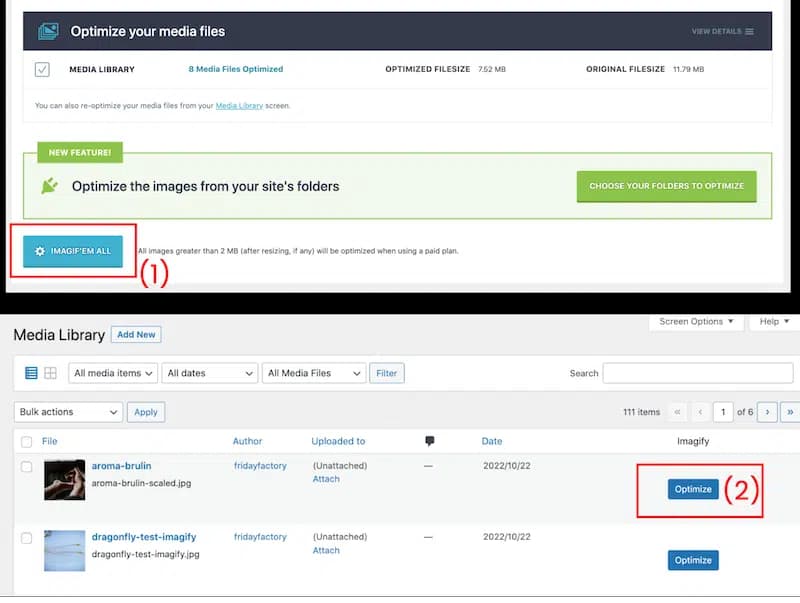
To compress images using Imagify, you have two options.
First, click the bulk compression button (1) in Imagify’s WordPress admin. Alternatively, you can optimize them one by one directly from the WordPress library (2).
The bulk feature is ideal if you’re looking to speed up multiple pictures on your website!

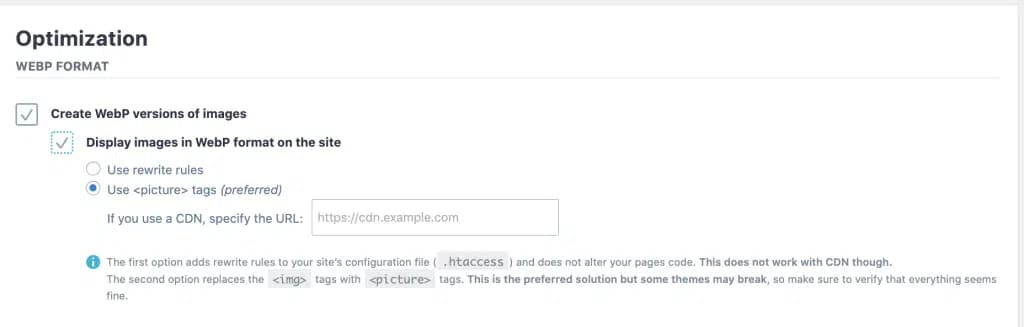
3. WebP Conversion to Boost Performance
Imagify also transforms your images into WebP, reducing their size without sacrificing quality.

4. Enhance Core Web Vitals and Resolve Image-Related Challenges on PageSpeed Insights
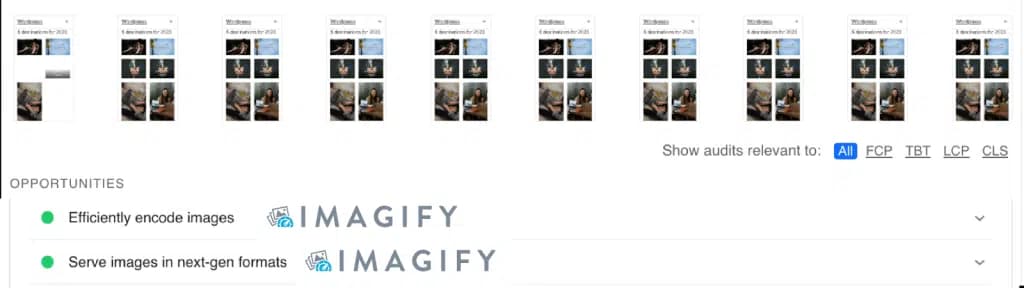
Imagify can address the following image-related problems identified in PageSpeed Insights audits:
- Efficiently encode images
- Serve images in next-gen formats.

5. Bonus: Compression Tests With Imagify and Impact on Loading Speed
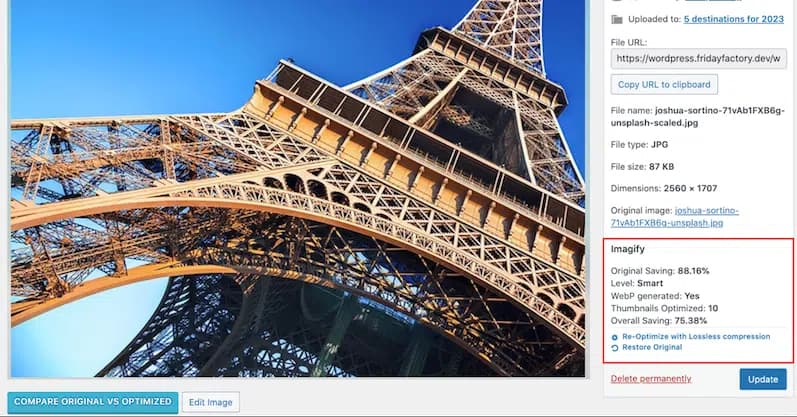
In this test with Imagify, the image file size dropped significantly from 1.6MB to 87KB, saving almost 90%!
Additionally, Imagify created the WebP format for the optimized image.

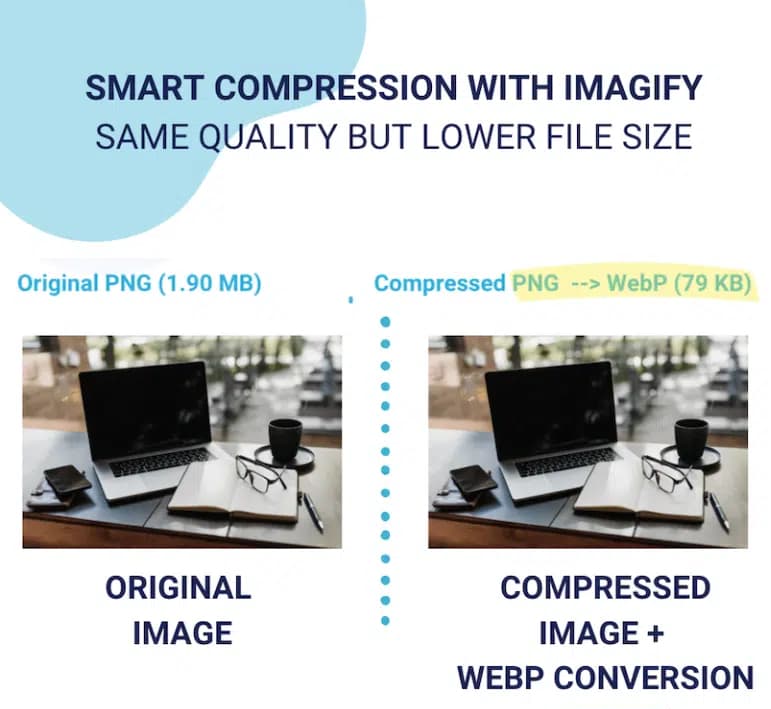
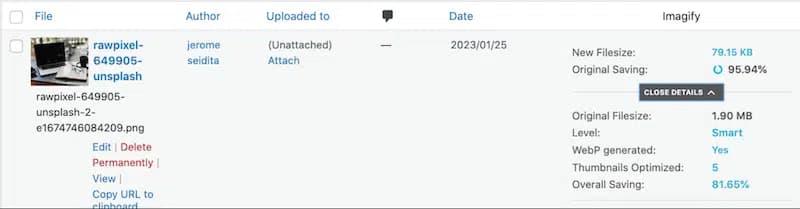
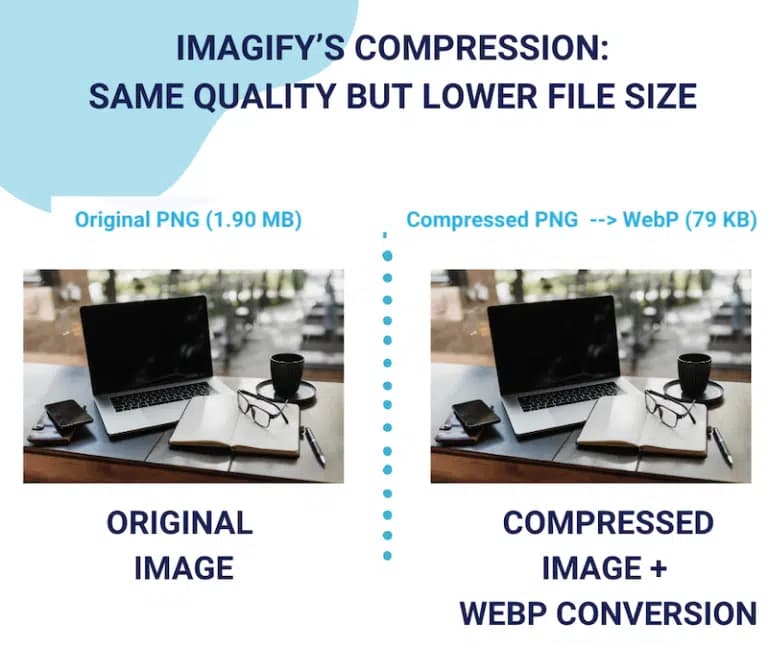
Here’s another impressive result from Imagify: with a PNG image converted to WebP, the file size dropped by a whopping 95.94%, going from 1.90MB to 79.15 KB.

Crucial note! Even though the file size is significantly smaller, the quality has been maintained:

Let’s check out the page loading speed test. Here’s a ‘before and after’ comparison using GTMetrix on a test page with eight images.
Before Imagify and image optimization, the results were:
- Page speed: 4.5s
- Total page size: 3.93MB
- Images accounted for 2.06MB of the total weight.

Results after using Imagify and optimizing images:
- Improved page speed: 2.1s
- Reduced total page size: 822 KB
- Images now occupy 732 KB of the total weight.

When we used Imagify to optimize our images, we noticed three critical benefits for performance:
- Faster loading speed (4.5s → 2.1s)
- Reduced page requests (67 → 15)
- Smaller page size (3.93MB → 822 KB)
Conclusion
Ensure your WordPress site loads images swiftly and optimizes them for faster loading.
Resize your images correctly, choose the correct format, compress them effectively, activate lazy loading, and employ a CDN—all essential steps to ensure your images load faster on WordPress.
Image optimization is crucial for a faster website and better user experience.
If you are unsure where to begin, try starting your image optimization journey with Imagify.
You can even test the web app for free before installing the plugin on your WordPress site.
Elevate Your Image Optimization with Imagify Pro!
Congratulations on taking the first steps to supercharge your WordPress website’s performance through image optimization!
For those seeking an even more advanced and seamless experience, consider upgrading to Imagify Pro.
Imagify Pro goes beyond the basics, offering:
- Cutting-Edge Compression Technology: Unleash the full power of advanced compression algorithms for maximum file size reduction without compromising quality.
- Priority Support: Access our dedicated support team for personalized assistance and swift solutions to your image optimization queries.
- Effortless WebP Conversion: Elevate your site’s speed with automatic conversion to the next-gen WebP format.
- Time-Saving Bulk Optimization: Optimize all your images in one go with a single click, saving you valuable time.
Take your image optimization to the next level and witness the remarkable difference! Upgrade to Imagify Pro now and enjoy a faster, more efficient website.