Blog Pro is a premium feature offered through the Astra Pro Addon plugin, This special feature is part of the Astra Pro Addon plugin.
It comes with a premium subscription. To unlock and utilize these advanced capabilities, it’s necessary to have both the Astra theme and the Astra Pro Addon plugin installed on your WordPress site.
The standard Astra theme includes basic tools for styling your blog archive and individual blog posts, as outlined in the provided documentation. However, for additional premium features and enhanced customization options, the Blog Pro addon, available exclusively with Astra Pro, is required.
By activating this addon, you gain extra settings in the customizer specifically dedicated to refining the layouts of your blog pages. These additional options provide more flexibility and control over the appearance of your blog, allowing for a more personalized and polished design.
Grab the best deal! Secure your Astra Pro Addon License for a lifetime at just $6.99. It’s our special offer for you, our loyal readers.
Easy Guide on Designing Your Blog Page with the Blog Pro Module
- Step 1: Ensure the Astra Pro Addon plugin is installed and activated. Need help installing Astra Pro Addon? see how to install Astra Pro Addon?
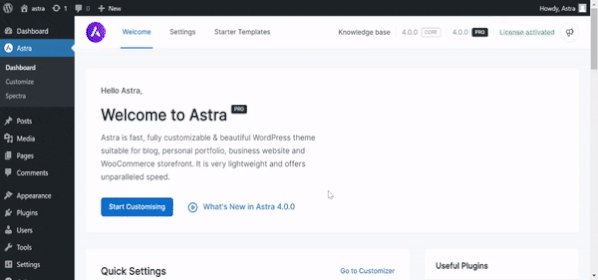
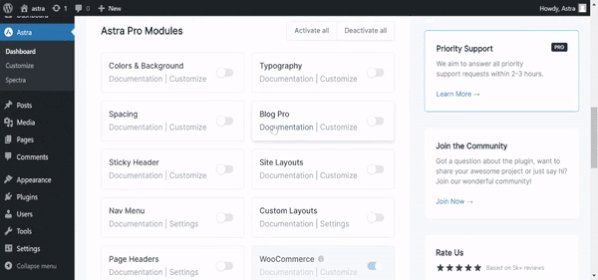
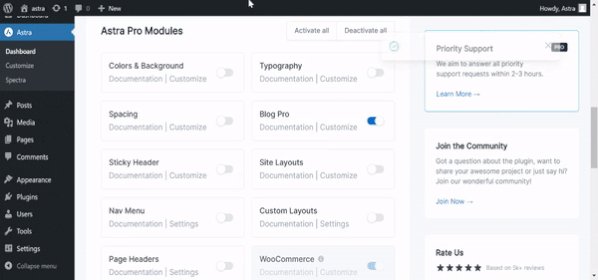
- Step 2: Activate the Blog Pro module by going to your WordPress Dashboard > Astra > Dashboard.
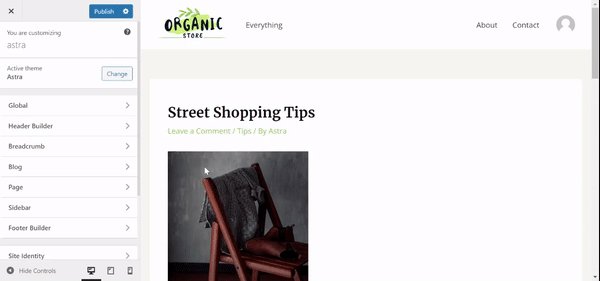
- Step 3: Access the customizer [ Appearance > Customize > Blog ] to modify module settings.

Once you’ve activated the addon plugin and enabled the Blog Pro Module, you’ll find extra settings under Appearance > Customize > Blog.
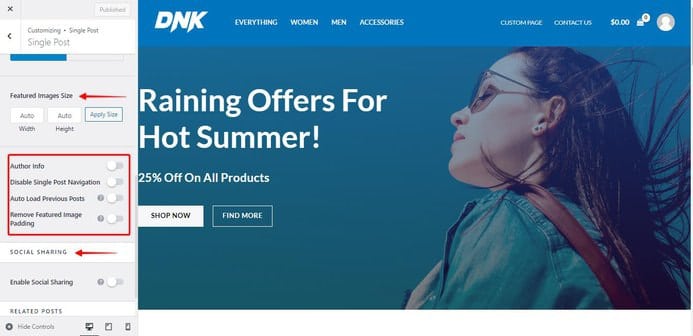
The Blog Pro module enhances single post structure with various options, including:
- Featured image size selection for customization.
- Author Info addition for displaying details about the blog post’s author.
- Ability to disable single post navigation.
- Padding removal option for the featured image.
- The Social Sharing feature allows users to easily share blog posts on their social media platforms.

How To Design a Single Blog Page Using the Blog Pro Module of Astra
The Blog Pro module, a premium feature in the Astra Pro Addon plugin, requires installation of both the Astra theme and Astra Pro Addon on your website for utilization.
To customize the Single Post page, you can utilize the Blog Pro module included with Astra Pro. Please consult the documentation for guidance on using the Blog Pro module.
While the Astra theme offers basic styling options for the single blog page, the Blog Pro addon, available with Astra Pro Addon, introduces advanced features to enhance this functionality.
Features provided by the Blog Pro addon include:
- Featured Image Options: Customize the display of featured images.
- Author Details: Add information about the blog post’s author.
- Single Post Navigation: Enable or disable navigation for individual blog posts.
- Featured Image Padding: Adjust the padding around featured images.
- Social Sharing: Facilitate easy sharing of blog posts on social media platforms.
General Settings

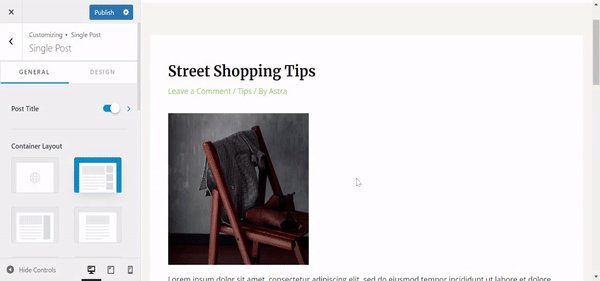
In the General tab, you will find a switch that allows you to turn the Post Title on or off.
When you click on ‘Post Title’, two Banner layouts will be displayed.
Note: If you choose Banner Layout 2, under ‘Structure,’ you can utilize the featured image as a background image and apply overlay color. These featured settings are applicable only for the Layout 2 banner design.
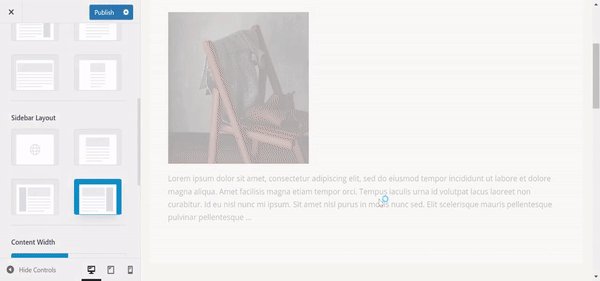
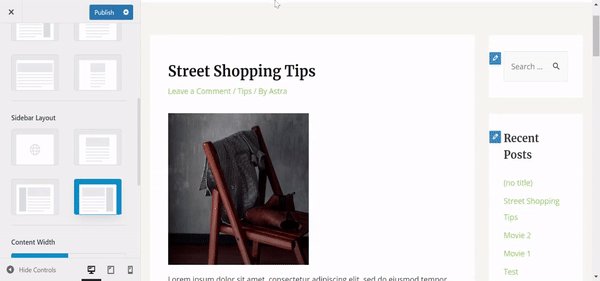
You can select the Container Layout and Sidebar Layout from the options provided in this section.

You have the flexibility to change how the posts appear on the front end. In the Structure and Meta sections, you can arrange the order of elements by dragging each of them to your preferred position in the list.
Additionally, you can hide any element by clicking on the “eye” icon next to it (click the “eye” icon again if you choose to display the element once more).

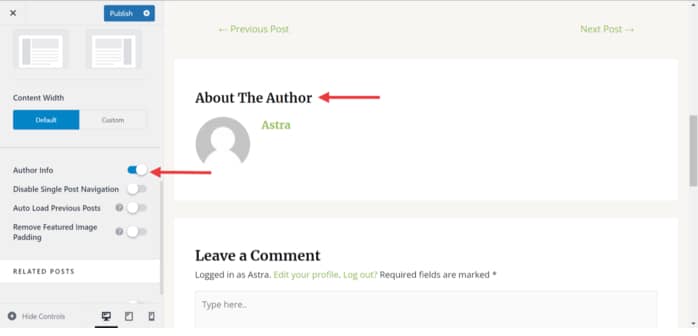
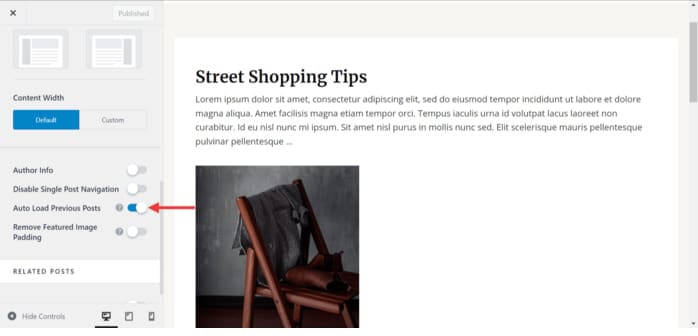
Author Info: This feature shows the details of the author in a single blog post.

Auto Load Previous Posts:
This function automatically loads the previous blog post beneath the current one on the same post page. You cannot preview the Auto Load Previous Posts feature in the Customizer. Save your changes, and it will be visible on the front end.

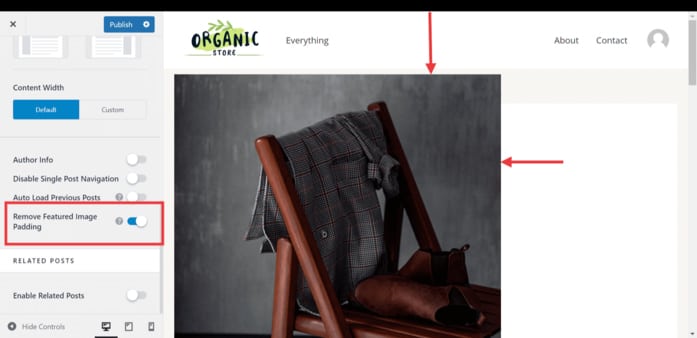
Remove Featured Image Padding:
This setting eliminates the spacing around the featured image on the single post page. Please note that this option is effective only with the Boxed and Content Box container layouts.

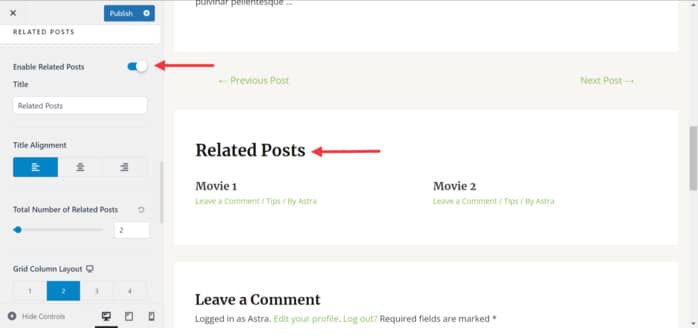
The final option in the General tab lets you activate Related Posts and customize the settings to suit your preferences. You have the flexibility to define a custom title for the related posts section, specify the number of related posts, choose a grid column layout, and configure the Posts Query and Structure. For additional information on related posts, refer to this article.

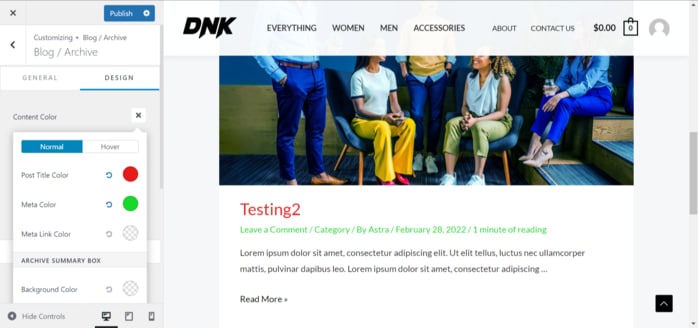
Design Tab
Under the Design tab, you’ll discover settings for Related Posts, including options for Content Colors, Section Titles, Post Titles, and Meta Font Sizes.
How To Design an Archive Page Using The Blog Pro Module of Astra
This is a premium feature provided by the Astra Pro Addon plugin. To access these features, you must have both the Astra theme and Astra Pro Addon installed on your website. For additional information, check the basics of setting up the blog with the Astra Theme.
You can customize an Archive page using the Blog Pro module, which is available with Astra Pro. Refer to the documentation to get started with the Blog Pro module.
Access the settings under Appearance > Customize > Blog > Blog / Archive.
The Pro feature adds the following styling options:
Blog Layout
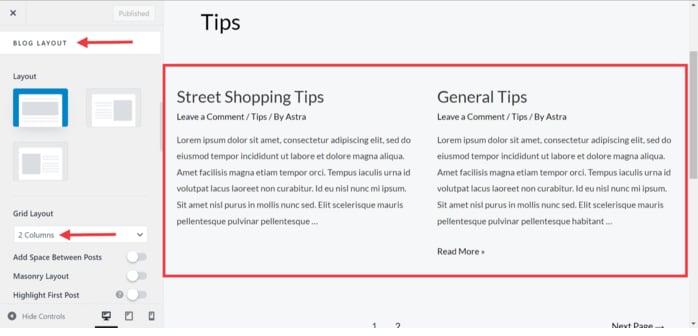
There are three blog layout options in total, and you can select your preferred Blog/Archive layout. Each layout type has its own set of options, which will be visible when you choose the layout type.

Consider that the appearance of your Blog/Archive page will be influenced by the number of posts shown per page, which you can adjust at Dashboard > Settings > Reading.
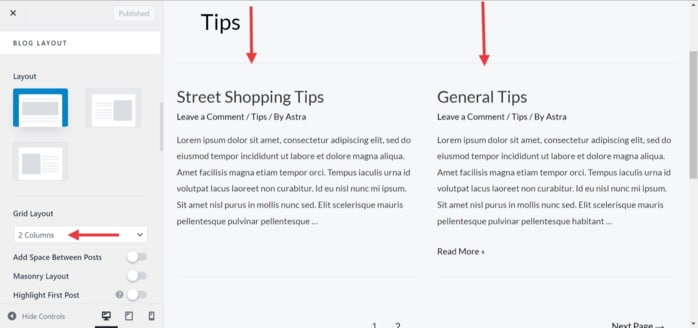
Grid Layout option
For the Grid Layout option, selecting this layout activates the Grid Layout feature. You can choose the number of columns, with a maximum of 4, to showcase your blog posts.

Please be aware that you can only choose the Grid Layout when the initial Layout option is selected, not when the Image is positioned on the left or right.
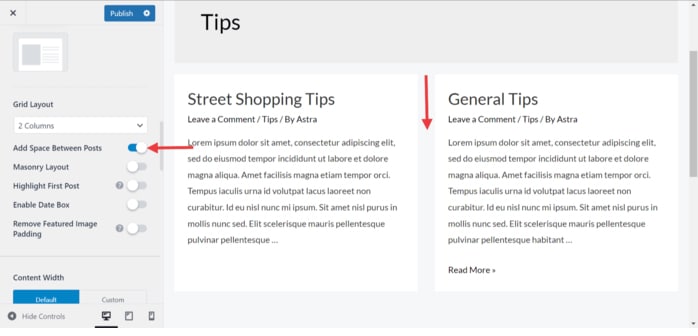
Add Space Between Posts
This creates a gap between two blog posts. This option is suggested for the Boxed and Content Boxed layouts.
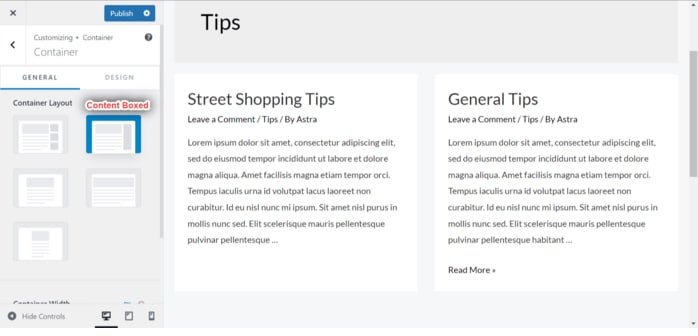
This is the Boxed Layout mentioned earlier, and you can configure it in the Customizer under Global > Container.

This is the Boxed Layout mentioned earlier, and you can configure it in the Customizer under Global > Container.

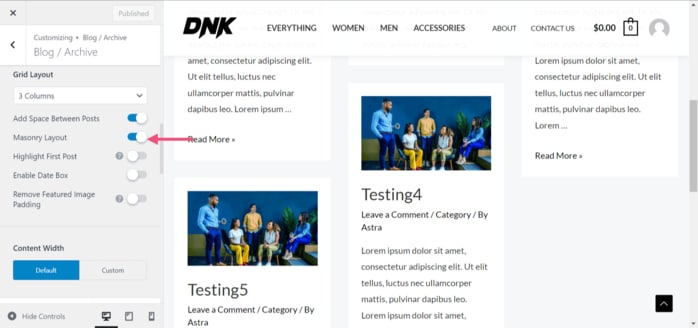
Masonry Effect
The Masonry Effect is a grid layout that organizes content into columns. When choosing more than one column, this option becomes available. Unlike other grid layouts, Masonry does not have fixed column height and width, maximizing space utilization by filling small gaps and spaces.

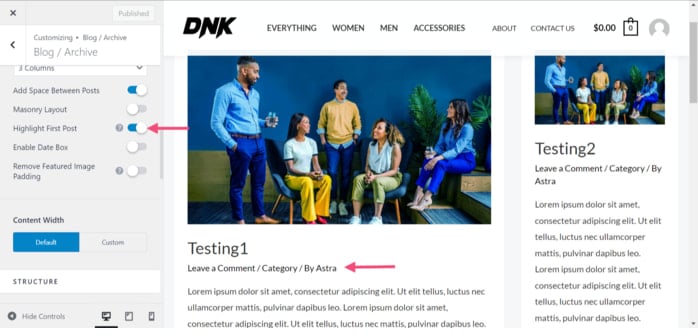
Highlight First Post
This option emphasizes the first post or the most recently added posts in the archives.

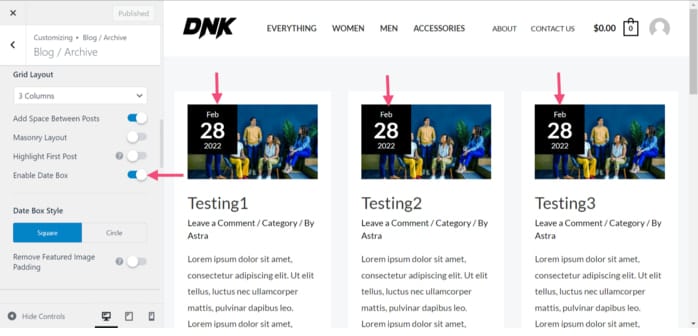
Enable Date Box
You can include a date box and choose the style, such as placing it in a square or circle.

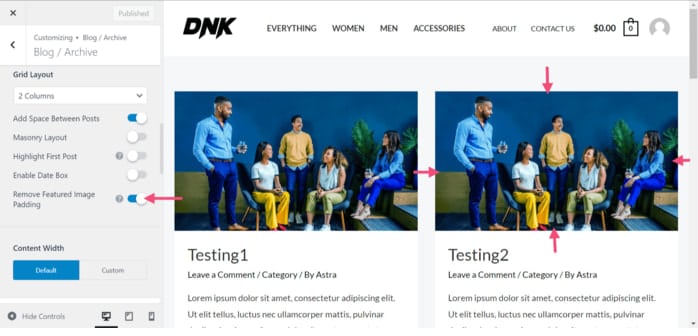
Remove Featured Image Padding
It eliminates the padding from the columns of the blog posts. It’s advisable to use it in conjunction with the ‘Add Space Between Posts’ option. This layout won’t function with full-width layouts.

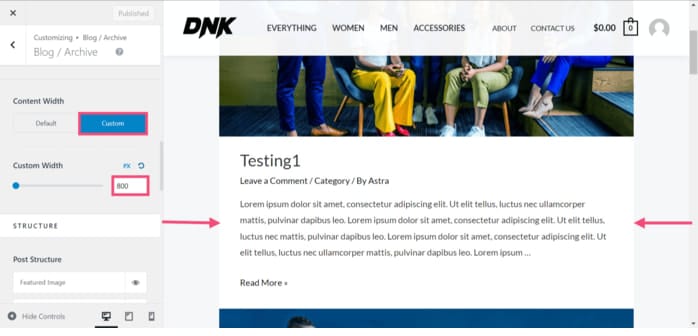
Content Width
Custom
You can specify a Custom Width for the Blog Container using this option, or you can choose the Default Width. If you opt for the Default Width, it will adopt the width configured in the Customizer > Global > Container > Width.

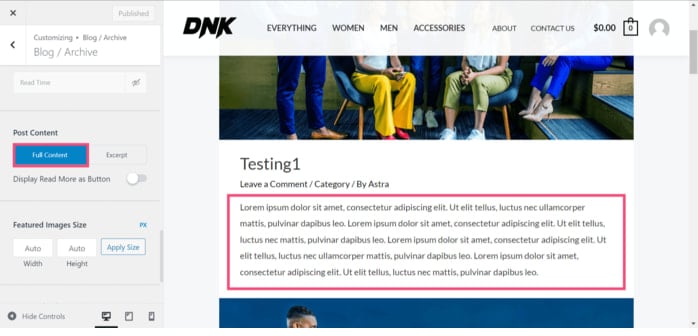
Blog Post Content
Full Content
This is where the entire content or text of a blog post is visible on the archive page.

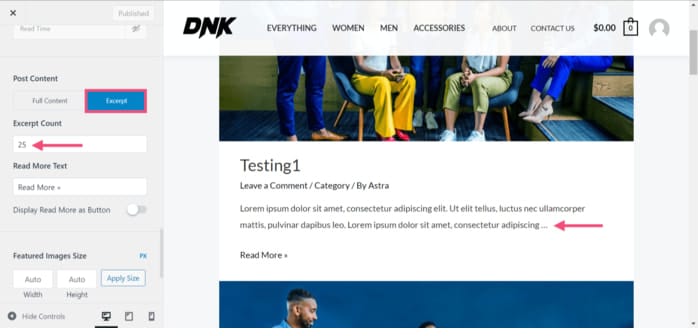
Excerpt Count
Excerpt content refers to showing a brief snippet of the content, where the number of words is limited. With the “Astra Blog Pro” module, you can control the word count based on your design and layout using the Excerpt Count option.

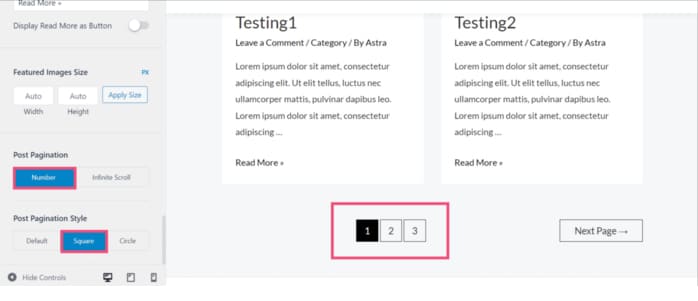
Post Pagination
Number

When you choose the “Number” option, page numbers appear at the bottom of the posts. Users have to manually click on the numbers to navigate to the next or previous page. The number of posts shown on each page is determined by the post number set in the “Blog pages show at most” setting on the dashboard under Settings > Reading.
Infinite Scroll
Unlike the “Number” option, there are no restrictions on displaying blog posts on the archive page. When you choose “Infinite Scroll,” all published posts are visible from the beginning.
Blog Post Structure
Enables you to decide whether to show or hide the featured image, title, and meta. Simply click on the ‘eye’ icon to activate or deactivate the option.
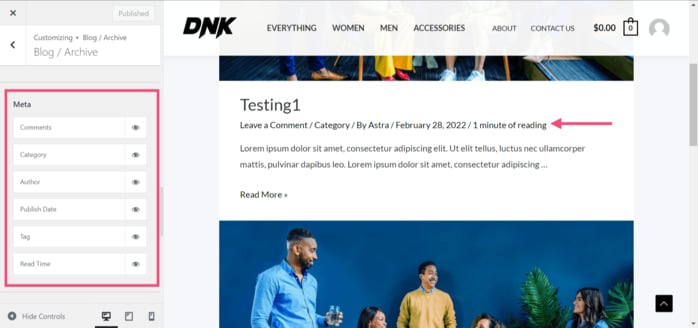
Post Meta
After the Post Structure section, which includes the Post Title and Featured Image, there is a segment for Post Meta.
Post Meta includes Comments, Category name, Author, Published Date, Tags, and Read Time.

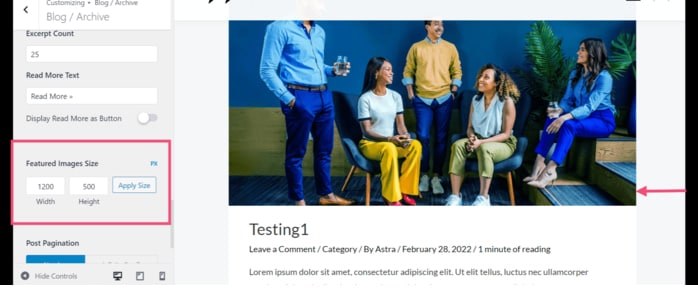
Featured Images size
Adjust the size of the featured image.

Spacing
Enables control over the spacing within and around the blog posts.
Typography
This choice assists in handling the font style settings for the Archive Title, Post Title, Meta, and Pagination.

Add Post Filter on Blog Archive Page
Are you interested in enhancing your blog archive? Incorporating post filters can offer a simple way for your website visitors to navigate and locate the content they seek.

This will guide you through the process of adding post filters to your blog archive using the Astra theme.
Why Post Filter on Blog Archive Page
If your website features numerous blogs, ensuring easy navigation is crucial. Post filters play a vital role in organizing your content effectively, facilitating a seamless experience for visitors. This becomes particularly valuable for newcomers or those searching for specific information on your blog.
How to Add Post Filter on Blog Archive Page
Before beginning, make sure to have both the Astra theme and Astra Pro Addon installed on your WordPress website. Additionally, access Astra settings and activate the Blog Pro module.
Only by having both the Astra theme and Astra Pro Addon installed on your WordPress website can you unlock various functionalities to enhance the appearance of your blog archive page.
For instructions on installing the Astra theme and Astra Pro plugin, refer to the guidance provided in this document: How to Install Astra Pro Addon Plugin.
Now, let’s go through the straightforward process of adding post filters to the blog archive page.
- Log in to your WordPress admin dashboard.
- Open the customizer settings for the blog archive page.
- Navigate to Blog > Blog / Archive.
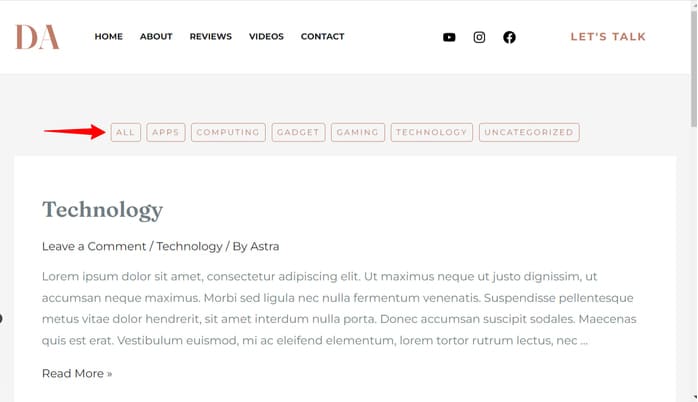
- Scroll down to the Post Filter module.
- Toggle the option to enable or show post filters on the blog archive page.
After activating the option, you’ll find more customization choices. Here, you can filter the categories and choose the desired style from the two available options.
To design the blog filters according to your preference, go to Customizer > Blog > Blog / Archive > Design module. Scroll down to the Post Filter section, where you can adjust the text font, background color, text color, margin, and radius as per your liking.
I hope this guide has assisted you in adding post filters to your blog archive page. If you require further assistance, feel free to reach out to us.
Grab the best deal! Secure your Astra Pro Addon License for a lifetime at just $6.99. It’s our special offer for you, our loyal readers.
Final Words
In summary, the Astra Pro Addon plugin, featuring the Blog Pro module, significantly enhances the customization options for Astra theme users. This premium subscription provides advanced features for individual blog posts and archive pages, allowing for a more personalized and polished design.
The guide covers the easy-to-follow steps of utilizing the Blog Pro module, enabling users to customize single post structures, blog layouts, and archive pages. From adjusting featured image sizes to incorporating post filters for improved navigation, Astra Pro offers a range of tools to enhance your WordPress blogging experience.
To access these premium features, ensure both the Astra theme and Astra Pro Addon are installed on your website. If you need assistance, the Astra support team is readily available. Elevate your WordPress website with Astra Pro for a more tailored and engaging blogging platform.
Related Articles:
Astra WordPress Theme Review in 2024 (Free vs Pro): Selecting the Right Fit For Your Website
25 Best Astra Premium E-Commerce Themes in 2024 – Uncover the Top Picks for Your Online Store.
Upgrade Your Website with Best Astra Premium Starter Templates for Blogs, Newspapers, and Magazines!
Astra 4.4 – Introduces New Impressive Features for Better Website Performance